







Interface Prototyping Portfolio
Role: UI/UX Designer
Developed a diverse selection of interface prototypes showcasing expertise in creating user-centered digital experiences. These prototypes span various industries and applications, emphasizing usability, aesthetics, and functionality.
Key Contributions:
Designed and prototyped intuitive interfaces for web and mobile applications.
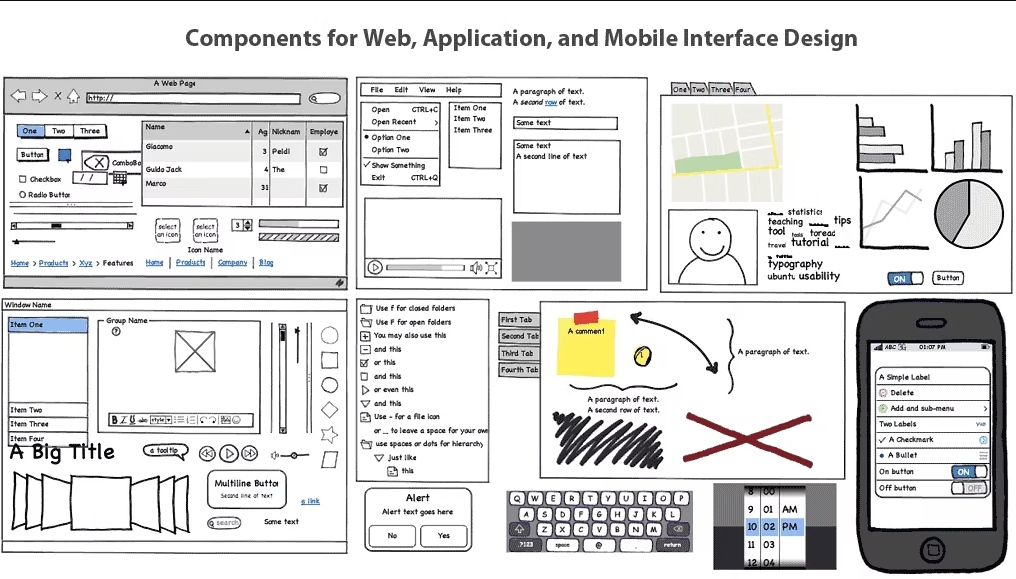
Created wireframes, interactive prototypes, and high-fidelity mockups using leading prototyping tools.
Focused on user-centered design principles to ensure accessibility and seamless navigation.
Collaborated with stakeholders to refine concepts and iterate based on feedback.
Tools and Technologies:
Figma: For collaborative interface prototyping and real-time design workflows.
Sketch: For high-fidelity interface prototyping.
Adobe XD: For interactive and collaborative design workflows.
Balsamiq: For low-fidelity wireframes and rapid prototype development.
Outcome:
Delivered innovative and functional prototypes that enhanced user engagement, guided development teams, and streamlined the design-to-development process while adhering to modern design standards.

